USER EXPERIENCE (UX) & User Interface (UI) Design
End to end development of a new meal ordering system
September, 2019 – May, 2020
How might we offer a simple & convenient way for families to access freshly made
meals while on the go?
Hannaford identified the opportunity to support customers who were constantly on the go and looking for simple, convenient, and easy ways to eat healthy and balanced while keeping up with their busy schedules and everyday responsibilities as parents, care givers, and full-time employees.
Through facilitated workshops with end-users, key features for the solution were identified and voted on to define the solution.
• Conduct primary & secondary research to support and guide the client’s ask
• Conduct interviews, observations, competitors analysis and data synthesis
• Design customer journeys and user flows
• Partner closely with the PM to ensure alignment with business goals
• Translate research into low, mid and high fidelity prototypes as well as user testing through each of the
stages with paper & digital prototypes.
• Partner closely with front end developers to ensure designs are implemented correctly
My Role:
The Process
If you would like to read all the research process behind this project, you can download
the presentation/process book from here
During early stages of the project a Design Thinking session was conducted with the client and the team to understand what the need was and how we could possibly approach it.
Some of the features that our service was required to offer included:
Electronic Payments
Meal Scheduling
In Store Pickup & Delivery
Browse Offerings
Customize Meals
Online Ordering & History
“I need a simple and convenient way to order, pay and pick up my fresh and trusted meal solutions from Hannaford”
— Mary Peterson, working mom. 35 years old.
Prototype run thru during early stages
Insights
· Don’t make me think. Users retain a short portion of the experience in their heads. The most critical points of each experience are the beginning and end of it as those are the one that create the biggest impact. It is a priority to offer a seamless sign up/sign in experience as well as checkout.
· The more I get, the better. Reward programs are a priority as they keep the client engaged and with a feeling of “I get benefits even after I have received what I ordered/asked for”.
· Break the navigation rules. From the 10 competitors reviewed, only one of them offered a no navigation bar experience.
This presented as an opportunity to create a different experience from what is already out there. This insight was later on reinforced when the services offered on the app weren’t enough to actually need a navigation bar.
· I feel like you know me. Hyper-personalization is a big trend. Having a unique language that matched the brand’s
language while inviting the customer and making her/him feel comfortable was important
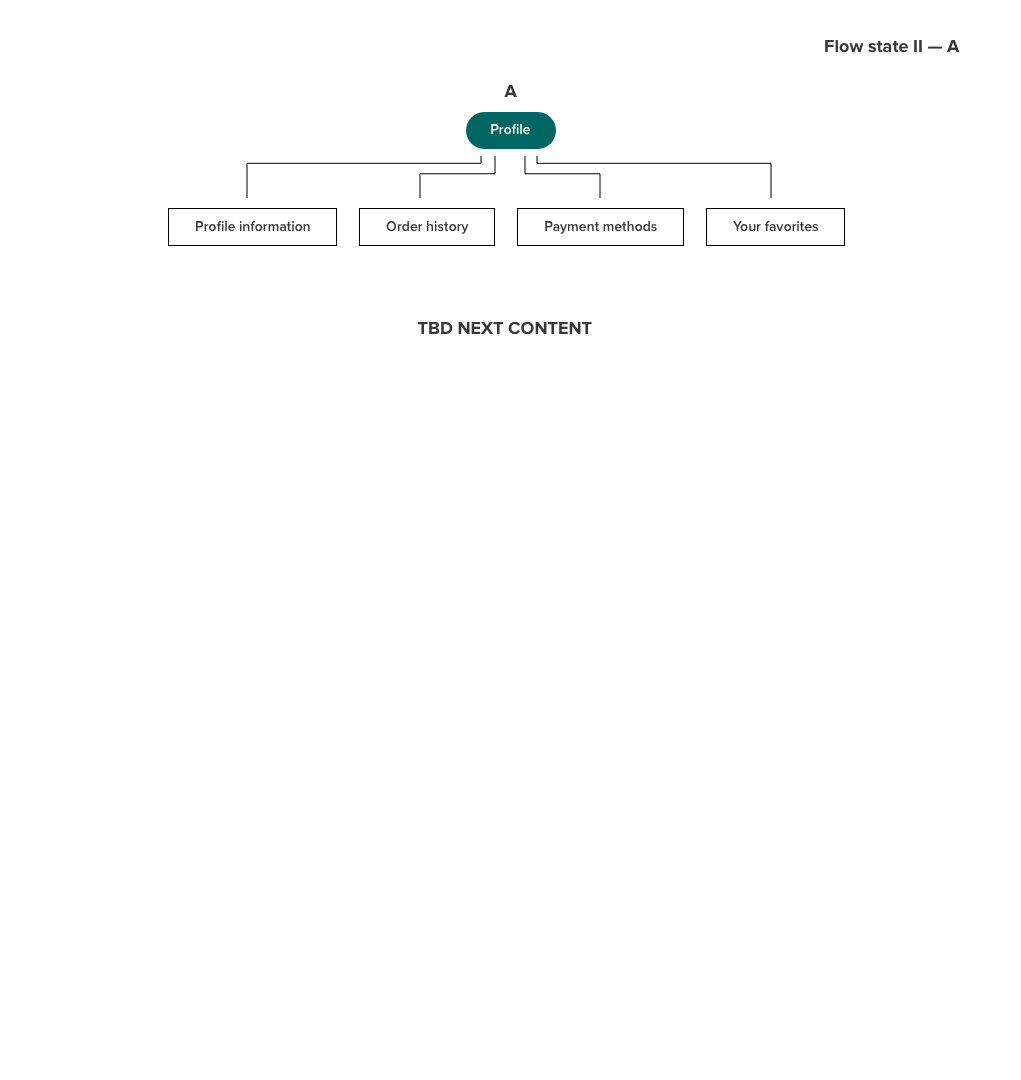
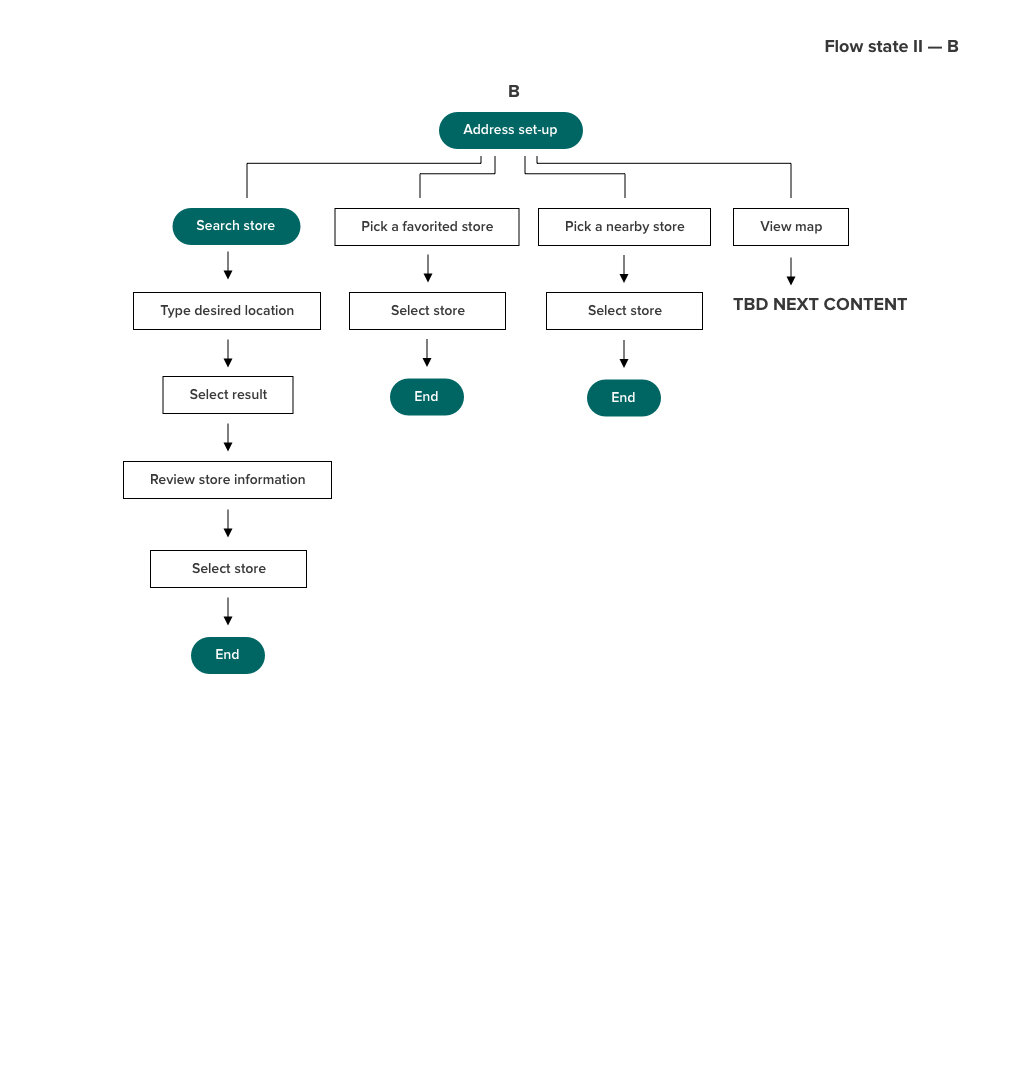
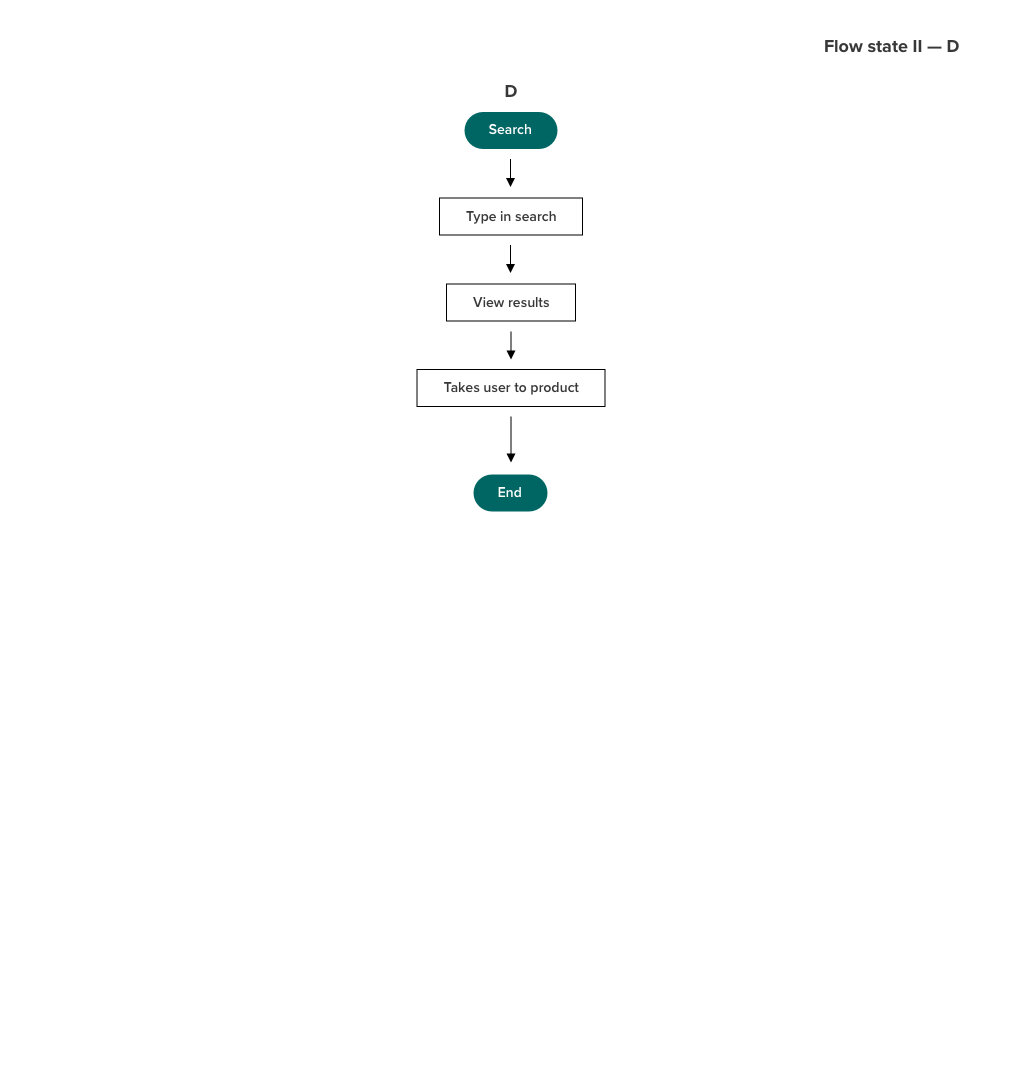
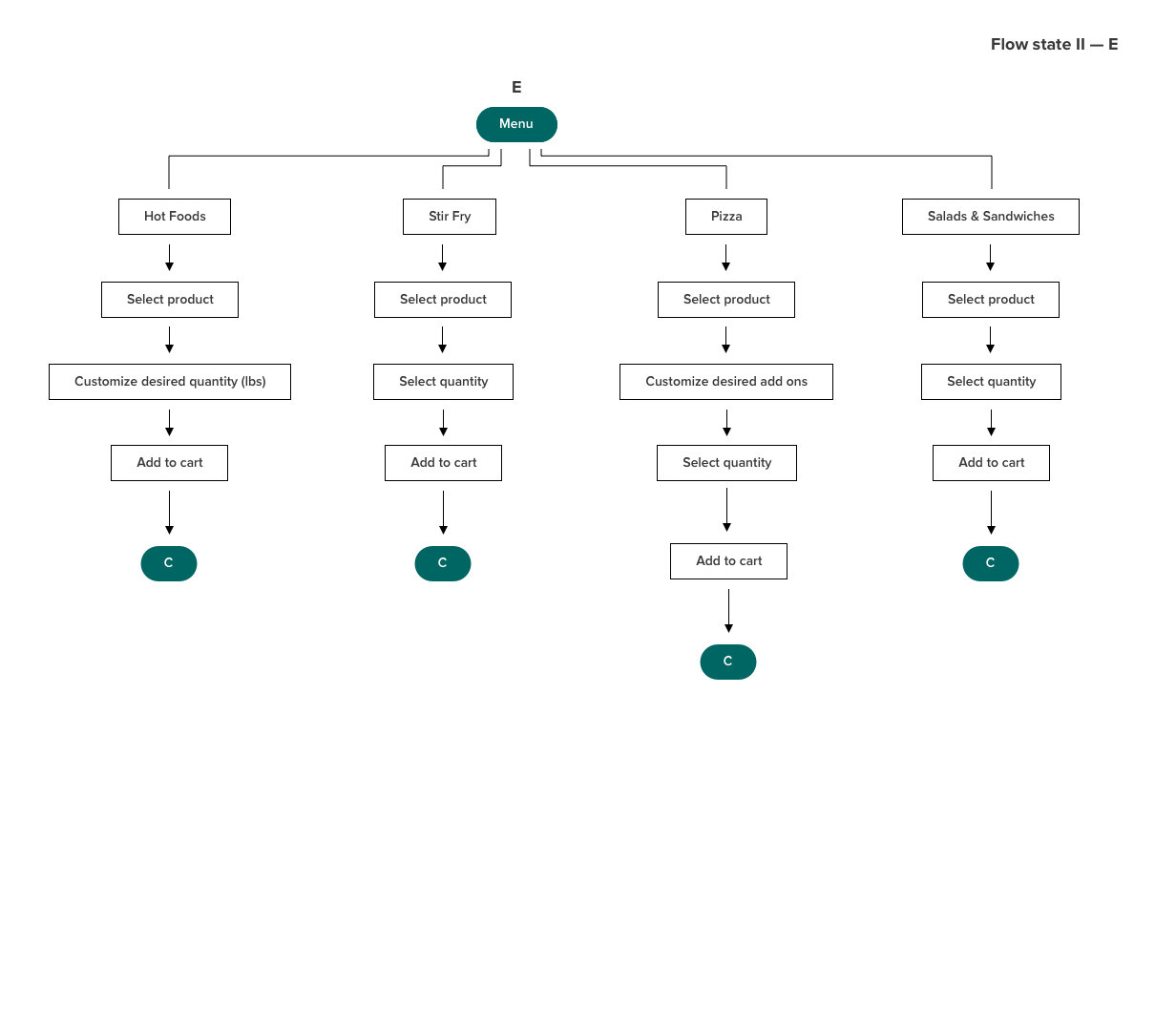
User flow
*Disclaimer: This is a project currently being developed under an agile & scrum environment. This means it is constantly changing and adapting to new timelines and changes requested by the client. The use flows that follow show the last iteration that was presented and what is yet to be determined.
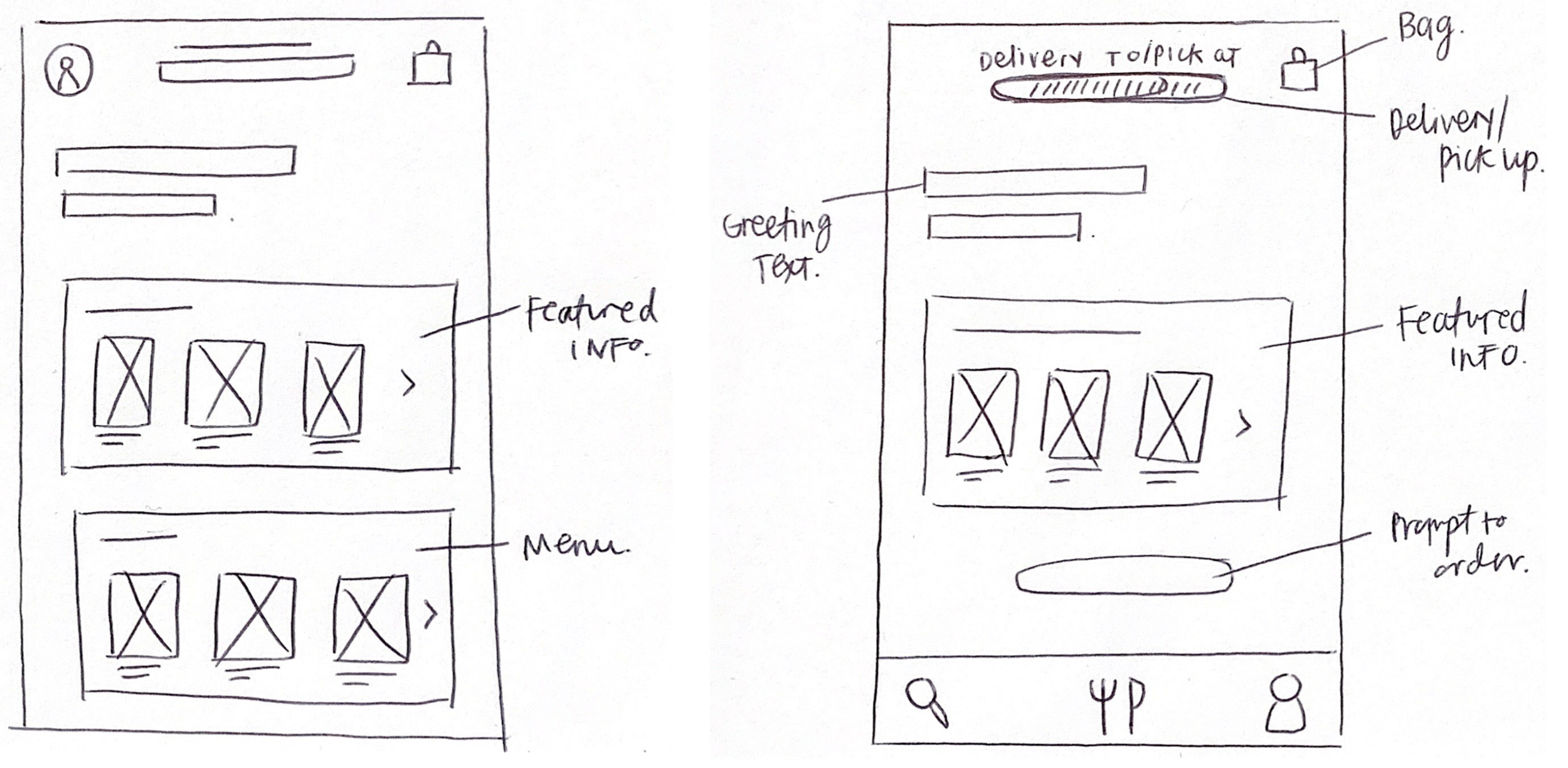
Wireframes
Low Fidelity
Left side (opt A): No navigation bar approach
Right side (opt B): Navigation bar approach
Option A: No navigation bar approach (Selected)
Option B: Navigation bar approach
Mid Fidelity
Sign up / Sign in process
Defining positions & button access
Browsing options view
High Fidelity
Sign up / Sign in process
Home & menu
Order customization & adding to cart
Checkout & order confirmation
Adding a payment method, selecting pick up time &
selecting a store for pick up
Final visuals