The Mullet
Design System & Toolkit for the Research & Design team
January, 2023 – May, 2024
Research & Design…
has entered the chat!
Business in the front,
Party in the back 🪩
The Research & Design team was formally established and centralized in January of 2023. Before 2023, the organization had been hiring designers in pockets here and there in a decentralized format.
As the team was formalized, it was imperative to bring together a cohesive design system and toolkit that was turnkey for the team and eventually democratized to the organization to leverage human-centered design practices and methods.
Knowing this was a toolkit for designer and non-designers across the organization, we opted for software and tools available to all such as Mural & Power Point to host our artifacts.
How might we develop tools
that improve quality & efficiency,
with an eye on the future?
Today, the toolkit & design system is all about identifying high-value, high-frequency design activities for which we can set standards and begin to iterate on. In the future, this can be a resource leveraged by anyone in the organization to apply Design Thinking & Human-Centered Design to their work.
We want to start treating this like a product and develop our North Star vision while continuing to deliver immediate value to designers.
My role
For this project I partnered closely with our Design director and peer designers within the team.
I am extremely proud of having contributed to:
• Creating the branding style guide
• Creating the Power Point template, UX Research reporting template, and communication materials
• Creating specific artifacts for the toolkit such as Persona templates and end-to-end UX Research Mural boards.
• Mentoring peers through the development of key artifacts for the toolkit such as team mascot/logo and retro boards.
• Refining and finalizing deliverables before deployment.
Rumor has it
What we heard from partners & fellow teams about our design system
“We’ve worked with a lot of power point templates before, this one was a pleasure to work with!” – Josh, Consultant Partner
“Your team has such a unique way to present itself and communicate. It feels alive and gives a unique vibe for the work your do” – Emily, HR Partner
“Every time the Research & Design team joins a call or shares a deck, you can tell they were there” – Arjun, VP OCIO & Strategy
“I want to reach out and thank both of you for this awesome presentation. You opened my mind to different ways of thinking and I’d love to work with you more. I’ve learned so much from both of you and this was one of the best presentations I’ve ever been apart of!!!” – Katie, HCD Learner
What I’ve heard from fellow designers in the team leveraging the design system and toolkit available to them
“Seriously, you’ve made it so easy to do all this with the mullet guide” – Ben, Designer I
“Huge thank YOU for the Mullet Guide! It was so helpful while putting the UX Research Review together” – Maddy, Designer II
“I’m extremely proud to see where we are at with the toolkit and the value it has delivered for Designers and stakeholders we service” – Jenn, Design Director
The Mullet in action ✨
Power Point UX Research report
Introduction to User-Centricity training designed by Hannah, leveraging the R&D design system
Storyboard designed by Maddy, Melissa & Sarah, leveraging the R&D design system
Personas designed by Maddy, Melissa & Sarah, leveraging the R&D design system
Artifacts
• Brand style guide & logo (Power Point & Mural)
• Power Point template
• Engagement proposal template
• Persona template (Power Point & Mural)
• Retrospective template (Mural)
• UX Research template (Mural including E2E delivery templates for stakeholder mapping, interview planning
& data collection, data affinitization & synthesis, prioritization, and more)
Power Point template – Master slides & template deck
UX Research Mural template – Welcome section
Brand style guide x Mural – Color Palette deep dive
Persona Template – Sample to fill out
Mural board with artifacts to deliver E2E – Stakeholder mapping, hypothesis & ask, Interview prep, Data collection, Affinity Mapping & User Persona templates
Behind the scenes
More around the process & mentorship behind the artifacts
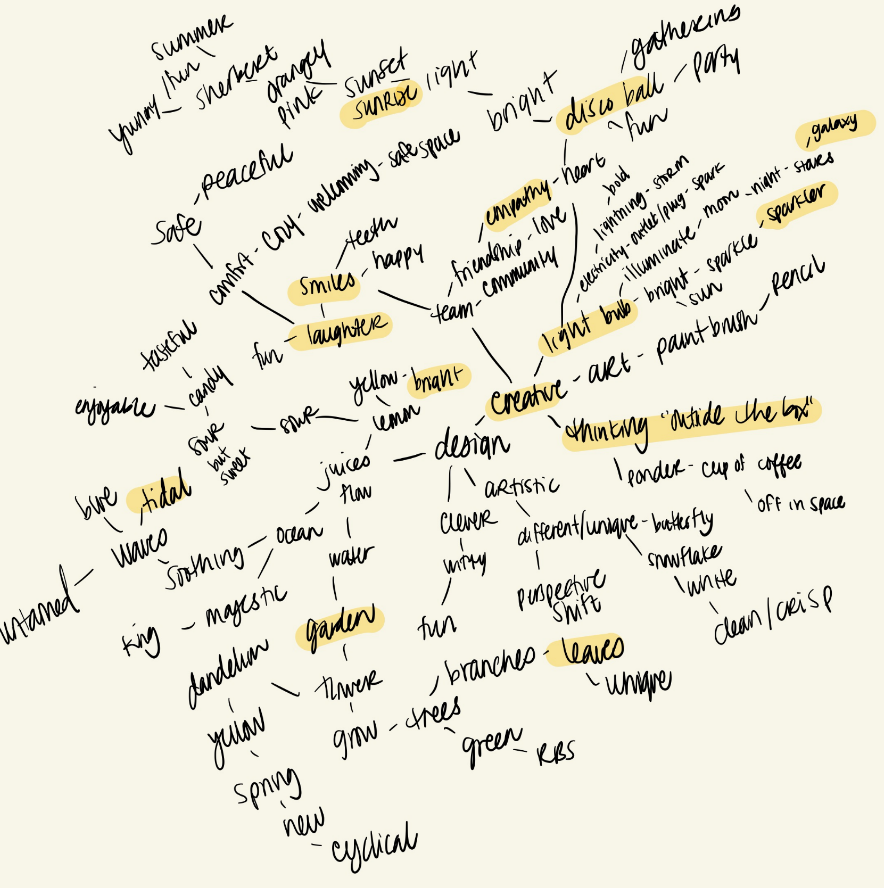
The concept behind our DiscoMoji mascot was developed by Chrissy Greco! Throughout the mentorship process, we explored word maps, moodboards, and sketching sessions to define personality, mood & feel for the brand based on our mission, vision and values.
Once the concept was finalized, I was responsible for refining and crafting our brand manual to socialize
Final branding concepts delivered by Chrissy
Using Chrissy’s final concept, I started to look into a new gradient that matched our color palette and vibe a bit more. I also wanted to play with the emotions and how it ties back to Design through the mascot.
Final versions for DiscoMoji - Business in the front, party in the back ;)
For the Persona templates, we started with sketches and moved from low to mid and finally high-fidelity.
Initial prototypes were built in Figma and then moved to Mural & Power Point to enable non-designers to leverage the toolkit as much as possible!
Final Power Point template version with pre-populated information to provide context and guidance on how to fill it out
Additional color ways available to the team to provide flexibility and variety depending on their needs